A technikai SEO arról szól, hogy a keresőknek kiváló minőségű webes élményt nyújts. Az emberek gyorsan betöltődő weboldalakat, stabil grafikát és könnyen kezelhető tartalmat szeretnének.
Nézzünk is meg 5 tippet, amelyek segíthetnek ennek elérésében!
SEO fontossága, szerepe, részei
A SEO (vagy keresőoptimalizálás) központi szerepet játszik a webhely láthatóságában. Ez a Google-lal és más keresőmotorokkal való kommunikáció fontos módja, hogy bizonyítsd a webhelyed releváns az emberekés kérdéseik számára.
Fussuk is át gyorsan mi az a SEO valamint milyen elemei vannak!
On-page SEO
Az on-page SEO (keresőmotor-optimalizálás) a webhelyen található oldalak és tartalmuk, beállításaik optimalizálásának folyamatát jelenti a rangsorolás és a felhasználói élmény javítása érdekében.
Ez más mint az off-page SEO, amely a webhelyen kívüli elemek optimalizálására vonatkozik. Ide tartozhatnak a backlinkek vagy a közösségi média említések.
Az on-page SEO elemei közé tartoznak:
- Címsorok
- Belső hivatkozások
- HTML-kód
- URL-optimalizálás
- On-page tartalom
- Képek
- Felhasználói élmény (UX)
Off-page SEO
Az off-page SEO minden olyan SEO-taktikára vonatkozik, amely nem foglalja magában a weboldal tartalmának frissítését vagy közzétételét.
A múltban sokan felcserélve használták az „off-page SEO” és a „linképítés” kifejezéseket, de a valóságban sok más off-page SEO taktika létezik, többek között:
- márkaépítés
- idézetépítés
- tartalommarketing
- közösségi média és még sok más.
Ezek a taktikák mind a keresőmotoroknak, mind a felhasználóknak segítenek jobban megérteni a weboldalt, és növelni annak tekintélyét, hitelességét és relevanciáját.
Technikai SEO
A technikai keresőmotor-optimalizálás (SEO) a weboldal létrehozásával és optimalizálásával kapcsolatos taktikákra utal, hogy a keresőmotorok könnyen feltérképezhessék, indexelhessék és megjeleníthessék a honlapot. A technikai SEO csak egy darabja a teljes SEO-puzzle-nek.
A legtöbb marketinges és vállalkozó kihasználja a technikai SEO-t, hogy javítsa weboldalának esélyeit a keresőmotorok találati oldalain (SERP) való jó helyezésre.
Ennyit dióhéjban! Térjünk is ki a részletekre!
Technikai SEO megértése és alapjai
Miért fontos a technikai SEO?
Képzeld ezt el:
Elkészítetted a világ legmegragadóbb, legátgondoltabb tartalmát. Az emberek imádják és a látogatókból azonnal vásárlókat generál. Viszont a rossz technikai beállítások miatt a keresőmotorok robotjai nem tudják feltérképezni és indexelni a webhelyed.
Vagyis nem fogsz az első oldalon szerepelni a vágyott kulcsszóra, vagy legrosszabb esetben egyáltalan nem is szerepel a tartalmad a keresőben.
Na ezért fontos a technikai SEO.
Ahhoz, hogy megnézd, hogyan teljesít meglévő webhelyed a technikai SEO területén, átfogó technikai SEO auditot kell végezned.
1. Technikai SEO tipp: Mobilra való optimalizáltság
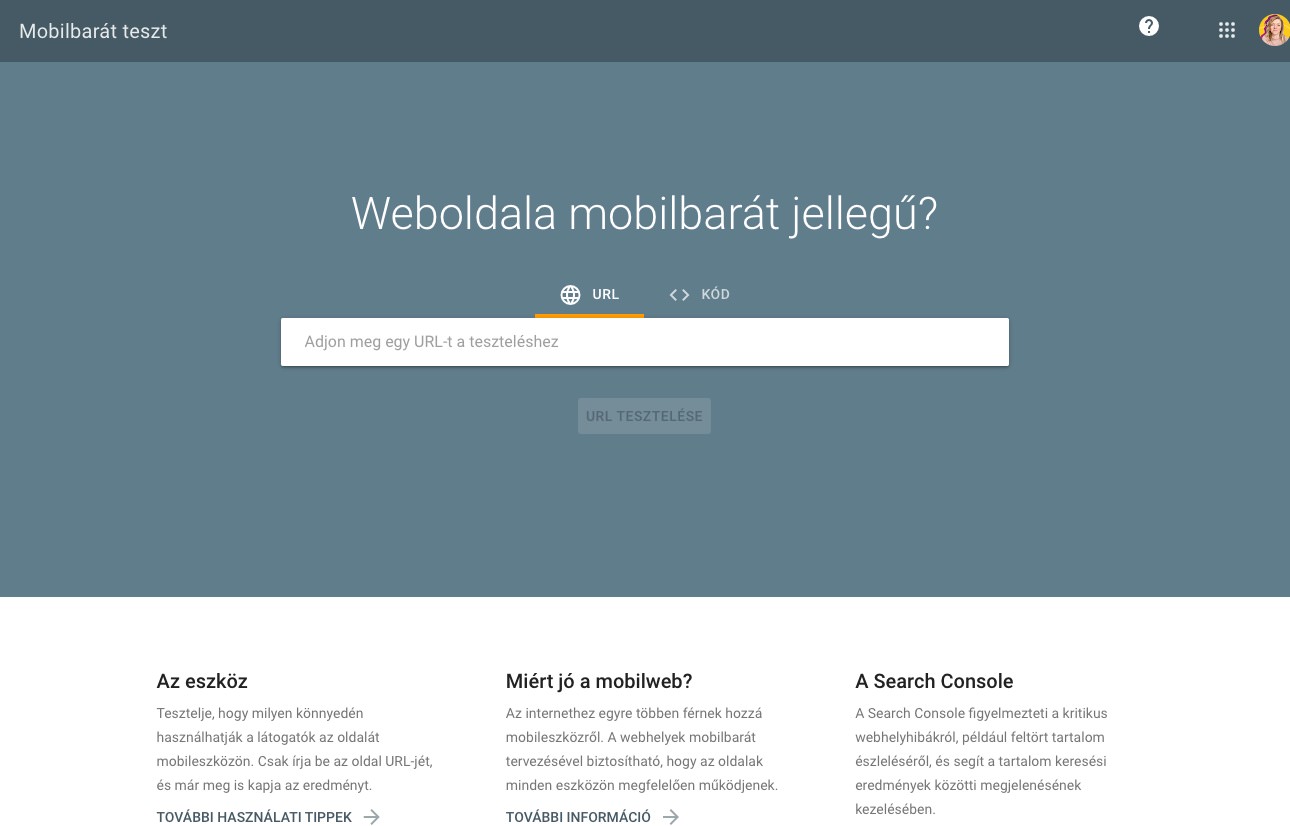
Nagyon fontos, hogy a weboldalad mobilra is optimalizálva legyen! A Google Search Console Mobile Friendly Test weboldalán például le lehet ellenőrizni, mennyire mobilbarát a honlapod.

Fontos, hogy az asztali verzióhoz hasonlóan ugyanúgy auditot kell futtatni a mobil oldalnál is.
Miért fontos a mobil optimalizáltság?
Az emberek az internetezésre fordított idejük 70%-át mobilon töltik.
Lényegében ez azt jelenti, hogy a honlapod mobilos megjelenése és felhasználói élménye fontosabb, mint az asztali verzió. Vagyis a pozitív, kiemelkedő mobilos élmény alapkövetelménye a weboldaladnak. Ugyanis, egy pozitív élmény után nagyobb valószínűséggel térnek vissza a honlapodra. Sőt a felhasználói élmény a konverzióra is közvetlen hatással van, vagyis ügyfeleket nyerhetsz vagy bukhatsz a mobilos megjelenéseddel.
Erről később lesz még szó.
A mobilbarát webhelyek 60%-al javítják a céged megítélését.
Ha nincs mobilbarát webhelyed, azt kockáztatod, hogy az emberek negatívan ítélik meg vállalkozásod, és lepattannak az oldaladról, ami árt a Google helyezésednek.
A felhasználók 67%-a nagyobb valószínűséggel vásárol egy mobilbarát cégtől.

Az oldalad mobil verziója hatással van a konverziós arányodra. Ha webhelyed megfelelően működik az okostelefonokon, közönséged nagyobb valószínűséggel konvertál. Ellenben egy használhatatlan mobilos oldalról ma már senki nem rendel. Vagyis egy mobilbarát weboldal segít abban, hogy több konverziót érjen el vállalkozásod.
A Google a webhelyek feltérképezésekor és indexelésekor a mobilos megjelenítést helyezi előtérbe.
Mivel egyre többen használják a telefonjukat a webes kereséshez, a Google áttért a „mobil-első indexre„.
Ez azt jelenti, hogy a Google először a mobilos webhelyet olvassa. Ha nem mobilbarát a webhelyed, az rontja pozícióját a keresési eredményekben, ami kevesebb forgalmat, és kevesebb bevételt eredményez vállalkozásodnak.
Hogyan lesz mobilbarát az oldalad?
Javítsd a webhely betöltési idejét
A webhely betöltési ideje a mobilos (és az asztali élmény) szerves részét képezi. Amikor a felhasználók útközben keresnek információt, gyorsan akarnak hozzáférni. Ha webhelyed nem töltődik be elég gyorsan, akkor a közönség ott fogja hagyni az oldalad.
Ha wordpress alapú az oldalad, akkor ma már sok bővítmény segít abban, hogy optimalizáld a honlapod sebességét. Érdemes próbát tenni a WP-Optimize vagy Gonzalez bővítményekkel.
Ha nincs tapasztalatod a kódolásban, vagy nincs időd arra, hogy az oldalt átvizsgáld és módosítsd, beruházhatsz egy digitális marketing cég oldalsebesség szolgáltatásába. Így szakértőkre támaszkodva javíthatod az oldal betöltési idejét, és szabadon összpontosíthatsz a vállalkozásod működtetésére.
Integráld a reszponzív dizájnt
A reszponzív dizájn a mobilbarát weboldal létrehozásának egyik legfontosabb eleme. Ennek segítségével biztosítod, hogy webhelyed alkalmazkodik a felhasználó által használt bármely eszközhöz. Legyen szó okostelefonról vagy táblagépről, közönséged a saját eszközének megfelelő legjobb mobilos élményt kell kapja.

A reszponzív dizájn beépítése tömören annyit takar, hogy a mobil és táblagép felbontásához és szélességéhez automatikusan igazodik az oldal. Ez megkönnyíti közönséged számára a webhely böngészését. Könnyedén végig böngészhetik az oldalt, olvashatják a tartalmakat és végigvihetik a vásárlási folyamatot.
Képzeld el, hogy megpróbálod elérni weboldalad asztali verzióját mobileszközön. Minden zsúfolt és olvashatatlan lenne, ami miatt a közönségednek folyamatosan nagyítania és kicsinyítenie kellene, hogy elolvashassa az azon található információkat. Nem valószínű, hogy sokáig bírják türelemmel…
A felhasználói élményre való összpontosítás
Ez kéz a kézben jár a reszponzív dizájnnal. Ha sikeres akarsz lenni a mobilbarát SEO-val, akkor a felhasználói élményre kell összpontosítanod.
Weboldalad többről szól, mint a reszponzív dizájn beépítéséről. Bár a reszponzívitáskiváló lépcsőfok a jobb mobilos élmény megteremtéséhez, más elemekre is figyelned kell, hogy kiemelkedő élményt adjon a weboldalad.a.
„Hüvelykujjbarát” tervezés
A mobilos nézetben, meg kell könnyíteni a közönséged számára, hogy tudjon az oldalon görgetni és az elemekre kattintani. Ehhez „hüvelykujjbarát” dizájnt kell létrehoznod, mivel a felhasználók elsősorban a hüvelykujjukkal böngésznek a mobileszközökön.
Mi az a mobil hüvelykujj zóna?
A képernyőméret növekedésével a „mobil hüvelykujj zóna” kifejezés hirtelen a tervezői köznyelv fontos részévé vált. Amikor a felhasználók egy kézzel tartják a telefont az alkalmazásban való navigáláshoz, többnyire a hüvelykujjukat használják.
Éppen ezért a mobil felületen a legtöbb kattintható elemnek és a fontos navigációs gomboknak a hüvelykujj kényelmes elérhetőségén belül kell lennie. Ezt a felhasználó hüvelykujja körüli kényelmesen elérhető zónát nevezzük mobil hüvelykujj zónának.
Mi a jelentősége a mobil hüvelykujj zónának a felhasználói élmény szempontjából?
Elsősorban a navigációs elemek hüvelykujjal való kényelmes elérése segít abban, hogy a dolgokat könnyebben és a legkevesebb nehézséggel lehessen elvégezni. A mobil hüvelykujj zónára optimalizált felhasználói felület kialakítása tehát jobb felhasználói élményt és nagyobb általános felhasználói elkötelezettséget biztosít.
Könnyen megtalálható CTA-k
A cselekvésre hívó (CTA, azaz Call To Action) gombok segítenek közönségednek a következő lépést megtenni a konverzió felé. Amikor a weboldalad mobilbarát verzióján dolgozol figyelj,, hogy a CTA-k jól láthatóak legyenek.. A közönségednek azonnal látnia kell a CTA-t az oldalon, legyen az egy telefonszám vagy egy gomb, ami a következő oldalra vezeti a felhasználókat.
Mobilon kifejezetten fontos a CTA mérete, hogy a látogatók könnyen rányomhassanak.
A betűtípus kisebb eszközökön is legyen olvasható
Mivel a felhasználók kisebb képernyővel rendelkező eszközökön böngészik a weboldalt, a betűtípusokat olvashatóvá kell tenni ezeken az eszközökön. Akár merészebb betűtípust választasz, akár a betűméretet teszed markánsabbá, a betűtípust úgy kell beállítanod, hogy az könnyen olvasható legyen a mobil eszközökön.
Óvatosan a felugró ablakokkal
A felugró ablakok hatékony módjai annak, hogy felhívják a közönség figyelmét egy bizonyos üzenetre. Legyen szó akár az e-mailekre való feliratkozásról, akár ingyenes tartalom letöltéséről, a legtöbb weboldal használ felugró ablakokat, hogy felhívja a felhasználó figyelmét valamire.
Ezek a felugró ablakok azonban mobilon akár az egész képernyőt is elfoglalhatják, ez pedig valljuk be, nem a legideálisabb. Nem fogják látni azokat az információkat, amik miatt elsősorban meglátogatták az oldaladat, ha pedig be sem tudják zárni biztos lehetsz benne, hogy azonnal elmennek.
Ne akarj túl sok felugró ablakot használni a mobil eszközökön, mert ez elüldözheti az embereket. Használd őket takarékosan, és az oldalad olyan részein, ahol a felugró ablak a legfontosabb, és nem takarhat el fontos információkat.
Arra is ügyelj, hogy a felugró ablakokat be lehessen zárni minden képernyő felbontáson.
Helyi optimalizálás
A mobil SEO lényeges része a helyi SEO.
Az emberek gyakran keresnek olyan kifejezésekkel, mint „a közelemben”, „most nyitva” és „hol vásárolhatok”, hogy megtalálják a hozzájuk közeli helyi vállalkozásokat. Mivel ezek a keresések legtöbbször mobilon történnek, a SEO stratégiádban erre is figyelned kell, hogy elérhesd ezeket az embereket. A helyi keresésekhez a helyi kulcsszavak használatával alkalmazkodhatsz. Ezeknek használatával több helyi keresési találatban jelenhetsz meg.
Tiszta, könnyen használható navigációs sáv bevezetése
A navigáció létfontosságú szerepet játszik abban, hogy a felhasználók hogyan találják meg az információkat a honlapodon. Ha nehezen vagy egyáltalán nem találják az oldaladon amit keresnek, már ott sincsenek.
Vagyis mobilbarát navigáció kell a weboldaladra.
A mobilbarát navigáció létrehozásának legjobb módja a hamburger menü használata. A hamburger menük az oldal tetején három sorban jelennek meg. Amikor a felhasználók rákattintanak, egy legördülő menüt látnak, amiben minden oldal szerepel, amit meglátogathatnak.
2. Technikai SEO tipp: Weboldal sebességének optimalizálása
Dióhéjban az oldal sebesség azt jelenti, hogy milyen gyorsan töltődik be a tartalom a weboldalad adott oldalán. Nem összetévesztendő a webhely sebességével, az oldalsebesség egy adott oldal betöltési idejét jelenti. Az oldal sebességét számos tényező befolyásolhatja.
A legfontosabbak közé tartoznak a következők:
- Hány kép, videó és egyéb média fájl található az oldalon.
- Milyen témák és bővítmények vannak telepítve az oldalra
- A webhely (és az adott oldal) kódolása és szerveroldali szkriptjei.
2018-ban a Google bevezetett egy külön Page Speed Update-et, ami a sebességet mobil rangsorolási tényezőként vezette be, 2021-ben pedig a Page Experience Update-et. Napjainkban,a UX (user-experience, azaz felhasználói élmény) minden eddiginél jobban beépül a SEO-sikerbe.
A felhasználói viselkedést vizsgálva a Google olyan adatokat tett közzé, amik azt mutatják, hogy a felhasználó visszapattanásának esélye jelentősen megnő, minél lassabban töltődik be egy oldal.
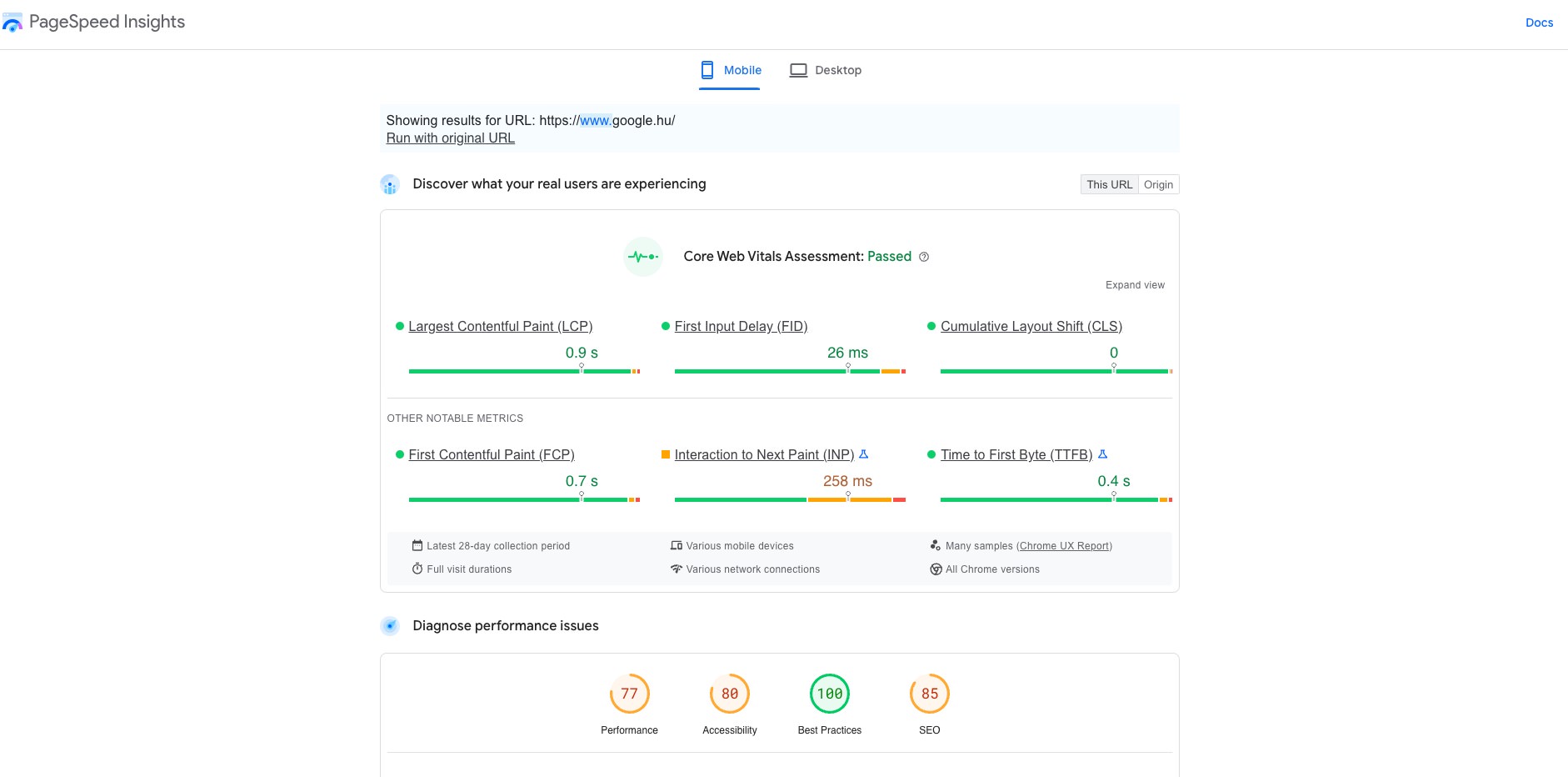
A weboldalad sebességét a Page Speed Insights oldalon nézheted:

Itt például a google.hu eredményeit látod.
Tippek weboldal sebesség optimalizáláshoz
Válassz teljesítmény-optimalizált tárhely megoldást
Az általad használt tárhelyszolgáltató nagy szerepet játszik a weboldalteljesítményében. Ez magában foglalja az oldal sebességét is.
Az egyik legnagyobb hiba, amit elkövethetsz, hogy alacsonyabb havi díj érdekében megelégszel a középszerű tárhely szolgáltatással.
Az olcsó tárhely gyakran gyenge teljesítményt jelent. Ez azt jelentheti, hogy egy túlterhelt szerveren több webhely között osztja meg az erőforrásokat, ami végül megterhelheti az oldal betöltési idejét.
Másrészről viszont vannak teljesítményközpontú tárhely megoldások, amik a sebességre tervezett, nagy teljesítményű platformot biztosítanak. Ezek a szolgáltatók általában nem kínálnak megosztott tárhelyet, vagyis nem kell aggódnod, hogy más webhelyek elszívják a potenciális erőforrásokat.
Tömörítsd és optimalizáld a képeket
A minőségi képek javítják a weboldalak megjelenését, és növelik a tartalom minőségét. A nagyméretű képek azonban késleltethetik a betöltési időt is.
Ezért az egyik legegyszerűbb módja az oldal betöltési sebességének növelésére a képek tömörítése és optimalizálása. Ez magában foglalhatja a fájlformátumuk megváltoztatását, a lusta betöltés engedélyezését, valamint a képek tömörítését.
Számos képoptimalizáló bővítményt használhatsz erre a célra WordPress oldalon, például a WP Smush-t.
Ha nem a WordPress-t használod CMS-ként, akkor érdemes kipróbálnod a tinypng.com vagy a Squoosh nevű ingyenesen használható weboldalt.
Csökkentsd az átirányításokat
A túl sok átirányítás a webhelyeden nagyon árthat a betöltési időnek. Minden alkalommal, amikor egy oldal átirányít máshova, meghosszabbítja a HTTP-kérés és a válaszadási folyamatot.
Természetesen bizonyos esetekben szükség lehet az átirányításokra, például amikor új domainre költözöl. A weboldaladon a szükségtelen átirányítások megszüntetése azonban jelentősen csökkentheti az oldal betöltési idejét.
Az átirányítások csökkentésének néhány különböző módja van a WordPressben. Az egyik, hogy a belső hivatkozások és menük készítésekor kerüld a felesleges átirányításokat. Egy másik lehetőség, hogy gondoskodsz arról, hogy a felső szintű domain (TLD) legfeljebb egy átirányítással oldódjon fel.
Gyorsítótárazd a weboldalad
A gyorsítótárazás az egyik leghatékonyabb módja a honlapod gyorsításának.
Itt lényegében a gyorsítótár a webhely fájljainak másolatait tárolja, amivel minimalizálod a betöltendő kódok és tartalmak mennyiségét.
A weboldalak gyorsítótárazása segíthet a Time to First Byte (TTFB) csökkentésében, mivel a szervernek kevesebb erőforrást kell felhasználnia az oldal betöltéséhez.
A weboldalak gyorsítótárba helyezésének többféle módja van.
Megteheted szerver szinten, ami azt jelenti, hogy a tárhelyszolgáltató kezeli ezt helyetted.
Egy másik lehetőség egy gyorsítótárazási bővítmény, például a W3 Total Cache ingyenes WordPress bővítmény használata, amivel gyorsan és egyszerűen gyorsítótárazhatsz.
A WP Rocketmár egy komolyabb bővítmény, ami néhány kattintással megnöveli a betöltési időt, és optimalizálja a PageSpeed Insights pontszámot és a Core Web Vitals értékelést. Ráadásul a plugin aktiváláskor a webes teljesítményre vonatkozó legjobb gyakorlatok 80%-át alkalmazza – tökéletes eszköz az időmegtakarításhoz és honlapod gyorsabbá tételéhez.
A NitroPack szintén egy kifejezetten jó megoldás lehet.
Engedélyezd a böngésző gyorsítótárazását
A böngésző gyorsítótárazását is kihasználhatod az oldal betöltési sebességének javítására. Ez lehetővé teszi a böngésző számára, hogy különféle információkat, köztük stíluslapokat, képeket és JavaScript-fájlokat tároljon, így nem kell minden alkalommal újratöltenie az egész oldalt, amikor a felhasználó meglátogatja azt.
A W3 Total Cache-hez hasonlóan a WP Rocket is egy hatékony gyorsítótárazási WordPress bővítmény. Mindkettő az oldal gyorsítótárazását és a gyorsítótár előretöltését alkalmazza, hogy optimalizálja az oldalak sebességét, és villámgyors betöltési időt biztosítson.
Használj aszinkron és halasztott betöltést a CSS és JavaScript fájljaidhoz
Az oldalad CSS- és JavaScript-fájlokból áll. Ezek a szkriptek szinkron vagy aszinkron módon is betölthetők.
A szinkron azt jelenti, hogy a fájlok egyenként töltődnek be, abban a sorrendben, amilyen sorrendben a forráskódban vannak.
Ezzel a módszerrel, amikor a böngésző találkozik egy szkripttel, tölti ameddig az teljesen betölt és utána lép a következőre.
Ezzel szemben az aszinkron betöltés lehetővé teszi több fájl egyidejű betöltését, ami felgyorsíthatja az oldal teljesítményét. Lényegében ezzel megkerülöd a lassan betöltődő kódokat, tartalmakat.
Ha WordPress-t használsz, akkor vagy az Autoptimize és az Async JavaScript bővítmény kombinációját használhatod, hogy ezt a feladatot könnyedén elvégezd.
Választhatod a legegyszerűbb lehetőséget, és használhatod a WP Rocket-et is. A bővítmény három hatékony funkciót tartalmaz a CSS- és Javascript-fájlok optimalizálására: A nem használt CSS eltávolítása, a JavaScript halasztott betöltése és a JavaScript végrehajtásának késleltetése.
A RankMath és ProBlogger-ben is megtalálhatók ezek a bővítmények.
Ez utóbbi 2 plugin elég fontos a technikai SEO szempontjából.
Minimalizáld a CSS-t, a JavaScriptet és a HTML-t
A fájlok betöltésének optimalizálása is javítja az oldal betöltési sebességét. Hasonlóképpen a CSS, a JavaScript és a HTML kód minimalizálása is. Ez a felesleges szóközök, karakterek, megjegyzések és egyéb nem szükséges elemek eltávolítását jelenti, hogy csökkentsd a fájlok méretét.
A fájlok méretének csökkentése megkönnyíti azok kombinálását is. Az eredmény tisztább kód, és karcsúbb weboldalak, amelyek gyorsabban töltődnek be.
Természetesen nem éppen hatékony a webhely minden egyes fájljának minden egyes kódsorát átfésülni.
Sok bővítmény kis mértékben növelheti az oldal sebességét. Ha azonban hirtelen nagymértékű növekedést tapasztalsz, akkor lehet, hogy itt az ideje, hogy keress egy alternatív eszközt, amely ugyanazt a célt szolgálja (de jobban optimalizált).
Az oldal betöltési sebességének csökkentése nemcsak a webhely általános teljesítményét és UX-jét javítja, hanem a SEO-ját is.
A CDN kihasználása és az oldalak gyorsítótárazása mellett használhatsz pluginokat a képek optimalizálására, a szkriptek betöltésének elhalasztására és a webhely fájljainak minimalizálására.
Távolítsd el a felesleges bővítményeket
A túl sok plugin lelassíthatja a weboldalad.
Ezenkívül az elavult vagy nem megfelelően karbantartott bővítmények biztonsági kockázatot jelenthetnek, és akár kompatibilitási problémákat is okozhatnak, amik szintén rontják a teljesítményt.
Ezért okos ötlet, ha minimalizálod a WordPress-ben használt bővítmények számát. Természetesen az egyik legegyszerűbb módja ennek az, hogy letiltod és törlöd azokat a bővítményeket, amiket nem használsz.
Bizonyos bővítmények jobban lelassíthatják az oldalad, mint mások. Az oldal sebességét legjobban csökkentő bővítmények azonosításához megpróbálhatod egyenként tesztelni őket.
3. Technikai SEO tipp: Rendszeres SEO audit, és belső linkek optimalizálása
SEO audit
A SEO audit a weboldal technikai és marketing erősségeinek és gyengeségeinek alapos értékelése és elemzése.
A SEO weboldal audit, az elemzés szintjétől függően, betekintést nyújthat abba, hogy a potenciális ügyfelek hogyan lépnek kapcsolatba az oldaladdal, és hogyan növelheted az organikus forgalmad.
Egy alapos SEO audit öt kulcsfontosságú jelentésben tárja fel a hibákat és problémákat:
- Technikai és szerkezeti vizsgálat
- Tartalmi elemzés az oldalon
- Az off-page és a backlinkek elemzése
- A piaci versenyre vonatkozó adatok
- Kulcsszó-kutatás
Milyen gyakran szükséges a SEO audit?
Ezt több tényező határozza meg, többek között:
- A weboldal mérete: egy nagyobb weboldal általában gyakoribb auditot tesz szükségessé.
- A SEO aktuális állapota: Általában egy alacsonyabb SEO pontszámmal rendelkező webhely gyakrabban igényel auditálást, amíg el nem ér egy minimális küszöbértéket.
- A webes forgalom és a konverzió jelentősége: Ha a vállalkozásod nagymértékben függ az online bevételektől, a SEO-problémákkal gyakrabban kell foglalkoznod.
A weboldalad méretétől függően elegendő lehet egy teljes SEO-ellenőrzés évente.
Egy nagyobb webhely, már rendszeres tartalommarketing ütemtervet és általában heti auditot igényel, hogy a felmerülő hibákat gyorsan felismerd és kijavítsd.
Ha jelentős változás történik a weboldalon vagy a rangsorolási algoritmusban, illetve ha az organikus forgalmad jelentősen csökken, érdemes auditot csinálni.
Mik a belső linkek és hogyan optimalizálhatod őket?
Az olyan linket, ami a felhasználókat ugyanazon weboldal egy másik oldalára irányítják, belső linknek nevezzük.
A belső hivatkozások elengedhetetlenek ahhoz, hogy a keresőmotorok megértsék a webhely információs hierarchiáját, és hogy SEO-barát webhely elrendezést hozzanak létre.
Kulcsszavak használata a képeknél
A kulcsszót vagy kulcsszavakat is szükséges feltüntetni a kép(ek) alt szövegében. Persze logikus keretek között.
A Google nem látja, hogy mi van a képen. Inkább a metaadatok, például a képfájl neve és a kép alt szövege (alternatív szöveg) alapján határozza meg, hogy mi van a képen.
Az Alt-szöveget a HTML-kódon belül használják a kép megjelenésének és funkciójának leírására az oldalon.
Általában az a legjobb gyakorlat az alt szöveggel kapcsolatban, hogy leíró jellegű legyen, és kellő mértékben tartalmazza a megcélzott fő kulcsszót. Ugyanakkor itt is ügyelni kell arra, hogy a leírás természetes legyen.
Persze a képek SEO-ja többről szól, mint az alt szöveg hozzáadásáról. A képoptimalizálás az egyik legegyszerűbb módja a weboldal sebesség növelésének.
4. Technikai SEO tipp: Kanonikus URL-ek használata
Mik a kanonikus URL-ek?
Ha egyetlen oldal több URL-címen érhető el, vagy ha különböző oldalak hasonló tartalommal rendelkeznek (például egy oldalnak van egy mobil és egy asztali változata is), a Google ezeket ugyanazon oldal duplikált változatainak tekinti. A Google egy URL-t fog kanonikus verziónak választani, és azt fogja feltérképezni, az összes többi URL-t pedig duplikált URL-nek fogja tekinteni, és ritkábban fogja feltérképezni.
Ha nem adod meg kifejezetten a Google-nak, hogy melyik URL-cím a kanonikus, ő dönt helyetted, vagy esetleg mindkettőt azonos súlyúnak tekintheti.
éldául, ha ugyanannak az oldalnak ezek az URL-címei
- example.com?dress=1234 és
- example.com/dresses/1234),
a Google az egyiket kanonikusnak választja.
Az oldalaknak nem kell teljesen azonosnak lenniük; a listaoldalak rendezésének vagy szűrésének kisebb változtatásai nem teszik az oldalt egyedivé (például az ár szerinti rendezés vagy a cikk színe szerinti szűrés).
Hogyan indexeli és választja ki a Google a kanonikus URL-t?
Amikor a Google indexel egy webhelyet, megpróbálja meghatározni az egyes oldalak elsődleges tartalmát. Ha a Google ugyanazon a webhelyen több, azonosnak tűnő oldalt talál, kiválasztja azt az oldalt, amelyik szerinte a legteljesebb és leghasznosabb, és azt jelöli meg kanonikusnak. A kanonikus oldalt fogja a legrendszeresebben feltérképezni; a duplikált oldalakat ritkábban, hogy csökkentse az oldal feltérképezési terhelését.
A Google számos tényező (vagy jel) alapján választja ki a kanonikus oldalt, például az alapján, hogy az oldal HTTP vagy HTTPS protokollon keresztül kerül-e kiszolgálásra, az oldal minősége, az URL jelenléte a webhelytérképben és a rel=canonical jelölés.
Ezekkel a technikákkal jelezheted a Google felé a preferenciádat, de a Google különböző okokból más oldalt is választhat kanonikus oldalnak.
Egyetlen oldal különböző nyelvi változatai csak akkor minősülnek duplikátumnak, ha a fő tartalom ugyanazon a nyelven van (vagyis ha csak a fejléc, a lábléc és más, nem kritikus szöveg van lefordítva, de a törzs ugyanaz marad, akkor az oldalak duplikátumnak minősülnek).
A Google a kanonikus oldalakat használja fő forrásként a tartalom és a minőség értékeléséhez. A Google keresési találat általában a kanonikus oldalra mutat, kivéve, ha a duplikátumok egyike kifejezetten jobban megfelel a felhasználó számára. Például a keresési találat valószínűleg a mobil oldalra mutat, ha a felhasználó mobileszközön van, még akkor is, ha az asztali oldal kanonikusnak van jelölve.
5. Technikai SEO tipp: Törött linkek ellenőrzése és javítása
Mik a törött linkek?
A törött link egy olyan weboldal, amit a felhasználó különböző okokból nem tud elérni. Ilyenkor a weboldalon gyakran hibaüzenet jelenik meg. A törött linkeket gyakran „halott linkeknek” is nevezik.
Példák a törött link hibakódjára:
- 404 Page Not Found: az oldal/forrás nem létezik a szerveren.
- 400 Bad Request: a fogadó szerver nem érti az oldalon található URL-t.
- Bad host: Invalid host name: az adott nevű szerver nem létezik, vagy nem elérhető.
- Rossz URL: Rosszul formázott URL (pl. hiányzó zárójel, plusz kötőjelek, rossz protokoll stb.)
- Rossz kód: Érvénytelen HTTP-válaszkód: a kiszolgáló válasza sérti a HTTP-specifikációt.
- Üres: A fogadó szerver „üres” válaszokat küld vissza tartalom és válaszkód nélkül.
- Időkorlát: Timeout: A HTTP-kérelmek folyamatosan időzítettek a linkellenőrzés során.
- Reset: a gazdaszerver megszakítja a kapcsolatot. Vagy rosszul van konfigurálva, vagy túlságosan elfoglalt
A törött linkek okai
Többek között az alábbi okok miatt fordulhatnak elő:
- A weboldal tulajdonosa helytelen URL-címet adott meg (elírás, elgépelés stb.).
- A webhely URL-struktúrája megváltozott (permalinkek) átirányítás nélkül, és ez 404-es hibát okoz.
- A weboldal már nem elérhető, offline vagy véglegesen áthelyezték.
- Olyan tartalomra (PDF, Google Doc, videó stb.) mutat a link, amit áthelyeztek vagy töröltek.
- Törött elemek vannak az oldalon belül (HTML, CSS, Javascript vagy CMS pluginok interferenciája).
- Tűzfal vagy geolokációs korlátozás nem teszi lehetővé a külső hozzáférést.
Miért fontosak a törött linkek a SEO szempontjából?
A törött linkek befolyásolják a Google keresési eredményeit, azonban nem befolyásolják az általános SEO-t.
A Google a törött linkeket is használja a webhely minőségének meghatározásához. Vagyis a törött linkek minimális szinten tartása fontos a minőségi weboldalhoz.
Felhasználói élmény és visszafordulási arány
A Google mellett a látogatók sem szeretik a törött linkeket. Ha nem találnak egy oldalt az nagyban rontja a felhasználói élményt. Vagyis míg a Google elnézőbb a látogatók már kevésbé. Függetlenül attól, hogy egy vagy sok törött linked van, minden egyes látogató a használhatóság, az élmény, a betöltési idő és a tartalom alapján dönti el, hogy marad-e az oldaladon. Ha törött linkbe fut és nem fér hozzá a keresettinformációhoz, akkor tovább fog lépni egy másik webhelyre, ahol megtalálja azt..
Hogyan kezeld a törött linkeket
Attól függően, hogy hetente mennyi tartalmat állítasz elő, minden hónapban időt kell szánnod arra, hogy ellenőrizd a törött linkeket. Akár havonta egyszer, akár negyedévente vagy más általad választott időkeretben végzed az ellenőrzést, ezeket érdemes követned:
Ellenőrizd a Google Crawl Hibákat:
Kerüld a mély linkeket a webhelyen, hacsak (vagy amíg) nem szükségesek. A mély link olyan link, amely a kezdőlap helyett egy adott, általában kereshető vagy indexelt webtartalomra mutat.
Például ilyen lehet egy webshop termékoldal, speciális termékbeállításokkal.
A mély linket nevezik belső hivatkozásnak vagy a horgonyszövegnek is.
Például, ha webáruházat üzemeltetsz, és saját termékoldalaira linkelsz, akkor havonta be kell ütemezni egy ellenőrzést, hogy megbizonyosodj arról, hogy egyik link sem törött, miután egy adott termék elfogyott.
Ha a link külső link, vedd fel a kapcsolatot a linkelő weboldallal, és kérd a javítást: Ha a linkelő oldal hibásan hivatkozott, amikor rád linkelt, érdemes jelezni nekik a hibát.
Ha az URL-forrás vagy weboldal már nem létezik, megpróbálhatod más forrással helyettesíteni vagy teljesen eltávolítani a linket.
A törött oldal új helyre történő átirányításához (301) látogass el:
<meta http-equiv=”refresh” content=”0; URL=’http://new-website.com'” />
Íme még néhány tipp az átirányításhoz a webhely programozási nyelvétől függően
Derítsd ki, hogy mi volt a törött oldal, és cseréld ki vagy hozd létre újra.
Irányítsd át (301) a törött oldalt egy másik releváns oldalra a weboldalon.
Keress egy hasonló tartalmat a webhelyen, és irányítsd át a törött oldalt arra az oldalra.
Hagyd 404-esnek: Ez egy teljesen életképes lehetőség; csak arra kell ügyelned, hogy egy „kemény” 404-et jelenítsen meg, ne pedig egy „puha” 404-et. A kettő közti különbségről az alábbi cikkben olvashatsz!
Reméljük hasznosnak találtátok tippjeinket! Technikai SEO-ra fel!
A szerzőről: A Marketing Astro performancia marketing ügynökség. SEO-val, PPC-vel, email-marketinggel, CRO-val, SM-mel, integrált szemlélet segítségével igyekeznek minden projektjükből a legtöbbet kihozni.
